STYLY Photogrammetry Awards 2019 に応募してみようと思って、フォトグラメトリに挑戦した。
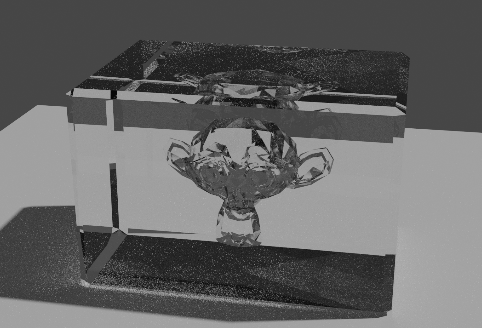
できあがったもの
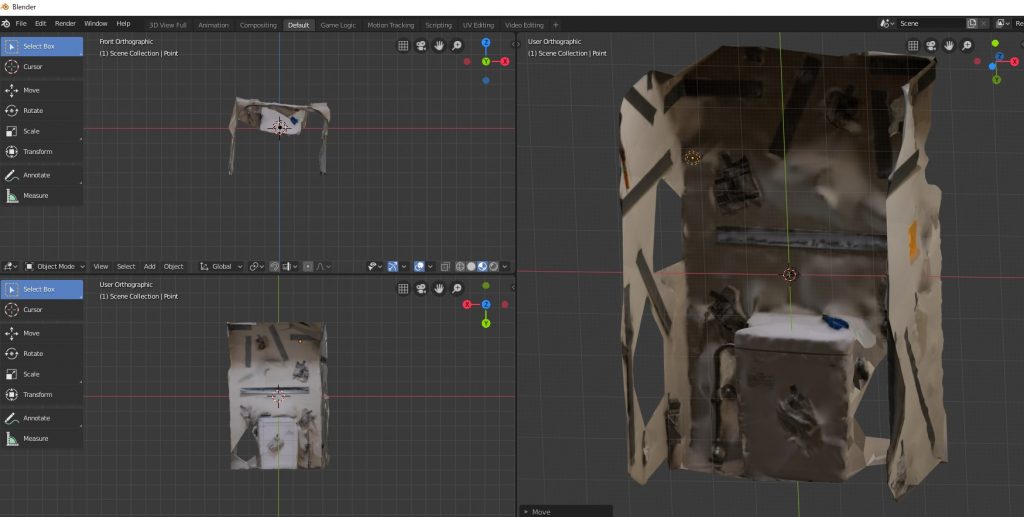
 手ごろな閉空間としてトイレをスキャンしようとしたが、とても中途半端な状態。タンクのとこだけスキャンできた。
手ごろな閉空間としてトイレをスキャンしようとしたが、とても中途半端な状態。タンクのとこだけスキャンできた。
初回トライ、衝撃の結果
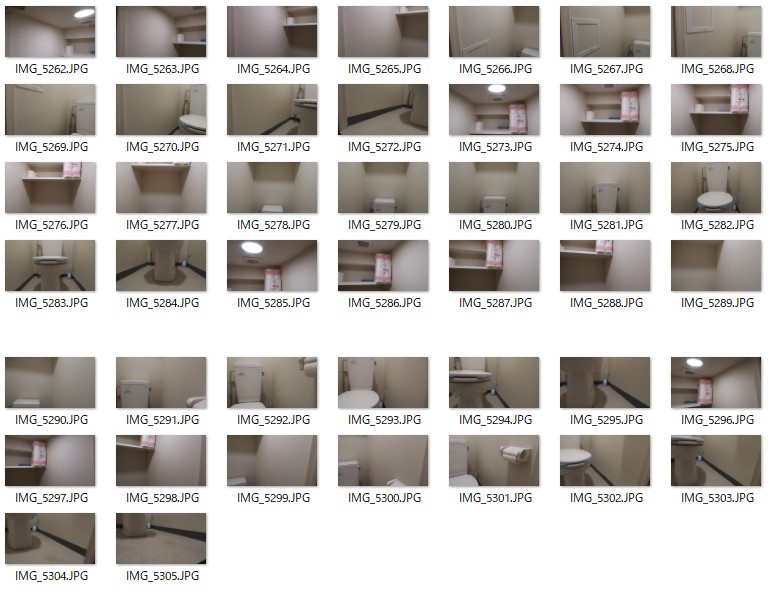
 室内でぐるぐるまわりを見渡す形で撮った。
室内でぐるぐるまわりを見渡す形で撮った。
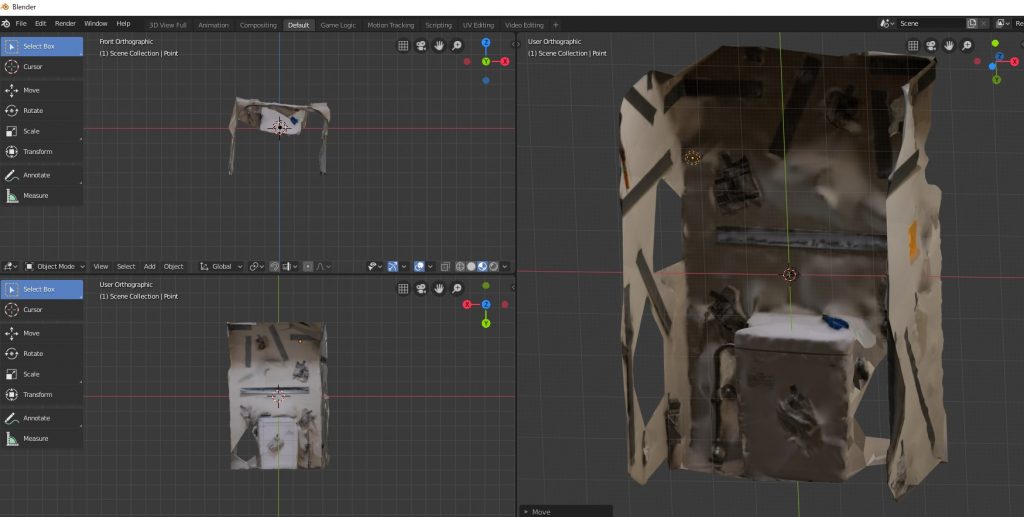
初回、↑みたいな感じで写真を撮って3DF Zephyr Freeでフォトグラメトリしたら、なんと、棚の上に置いてあるトイレットペーパーの「ふんわりトイレットロール」ってラベルの部分だけが、紙くずみたいに空中に浮いてるものができあがった。
部屋全体を撮ったのに、ラベルだけ。。。
特徴を増やしてみた
壁が白すぎて情報が少ないのだと思って、ちょっと壁にオブジェを張り付けてトライしてみた。具体的にはアートナイフとニッパーとアクリル製のフロッピーディスク。
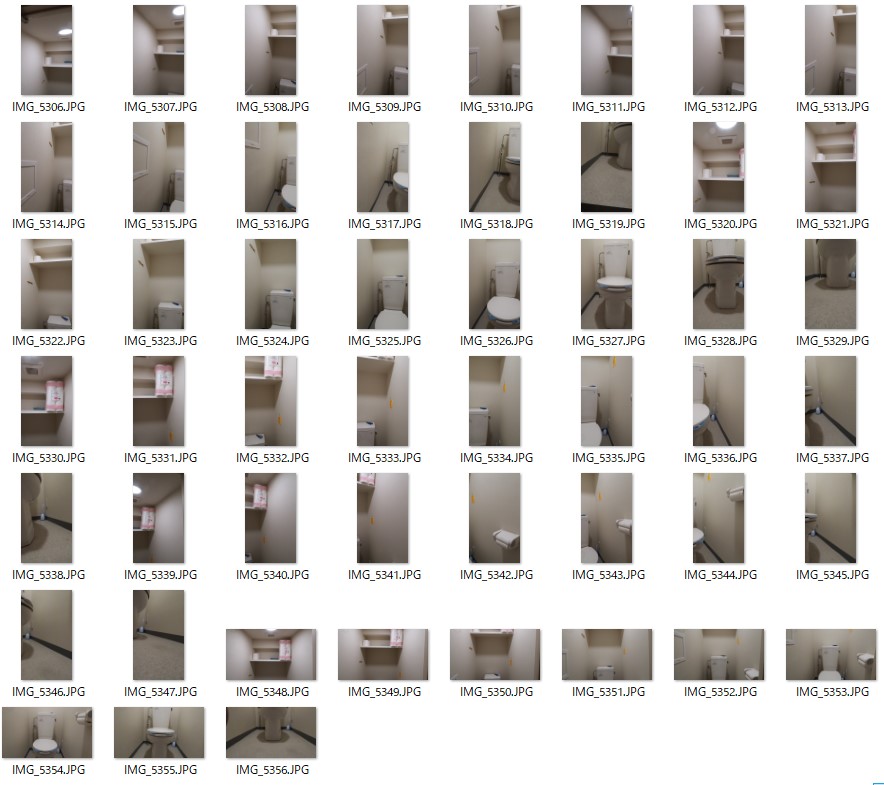
 こんだけ小さいとオブジェ張り付けてるの見えないかな・・・
こんだけ小さいとオブジェ張り付けてるの見えないかな・・・
これでも結果としては、トイレットペーパーのラベルだけ・・・
文字ぐらいの細かさがいる?
オブジェ3個ぐらいじゃダメかと思って新聞紙をちぎって壁に貼り付けてみた。
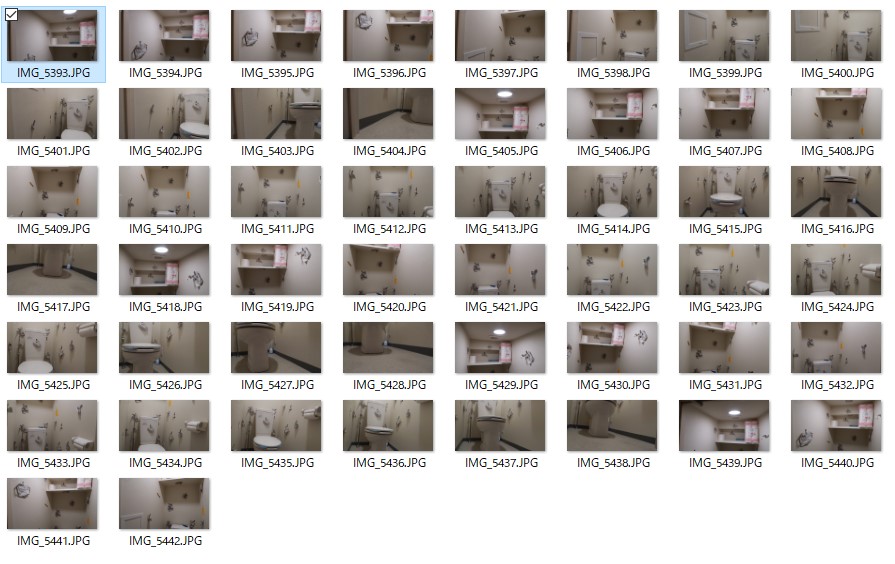
 こんだけはっても全然だめだった。
こんだけはっても全然だめだった。
うまくいかなさすぎてデータを保存してないけど、この状態でも全然だめだった。まばらに壁が認識されたけど、ぼこぼこに膨らんだりへこんだり。
模様つけた(やけくそ)
壁に新聞張り付けてもだめだったので、やけくそで全体的にテープを貼ったった。
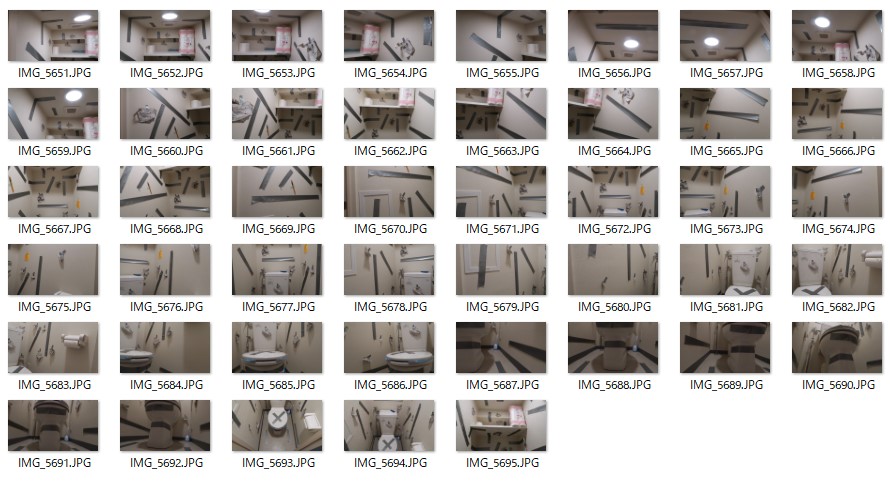
 写真小さくて見えんと思うけどかなり異常なトイレットルーム。
写真小さくて見えんと思うけどかなり異常なトイレットルーム。
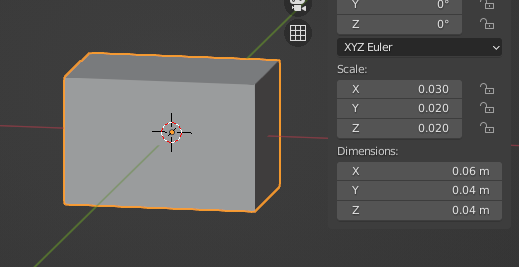
これだけ模様つけるとさすがにある程度は認識されるようになったけど、冒頭にのせた写真の通り、トイレのタンク部分より下はまったく認識されず。
最後に
10回以上トライしたけど結局満足いくスキャンはできず。応募あきらめました。(数時間かけてトイレ写真を500枚以上撮ったことに・・・)
今度はもうちょっと情報量が多くていろんな角度から写せるものでやってみる。