2年前にもやったけど、そのときは記録を残してなくて、やり方を思い出すのに苦労したので、今回はちゃんと記録する!
2023/05/06追記
赤線0.001mmでカットなのになぜかまったく認識されない。
→赤(255,0,0)の濃度が95%になっていた。100%にしたらいけた?
イラストの画像ファイルとカットのラインが重なっているとカットされてない気がする。
作るもの
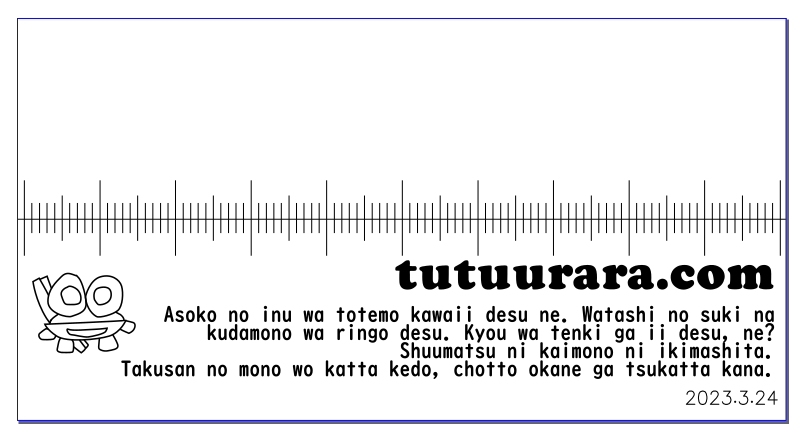
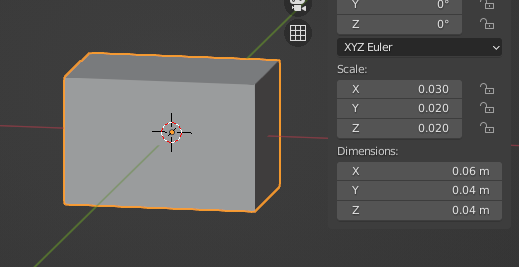
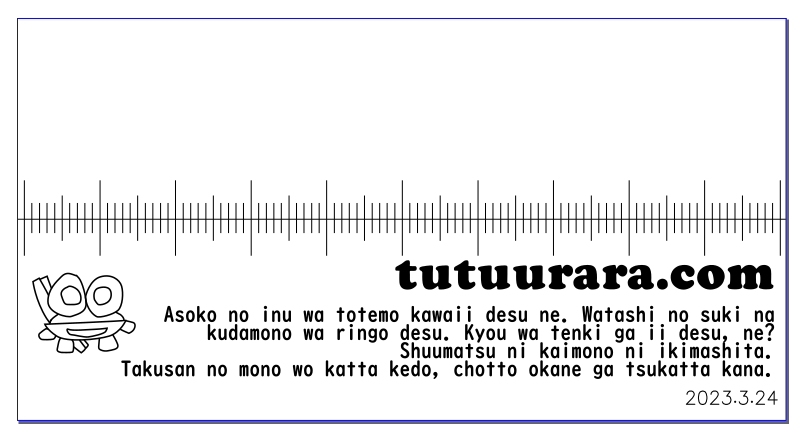
厚さ2mmのアクリル板を使った定規。横幅102mmほどで縦が26mmぐらい。
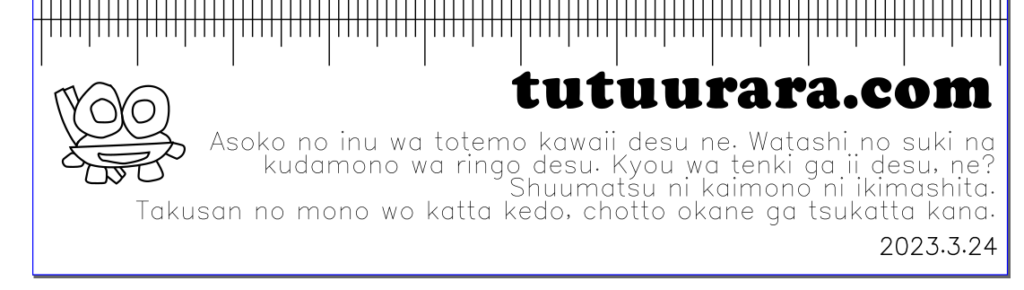
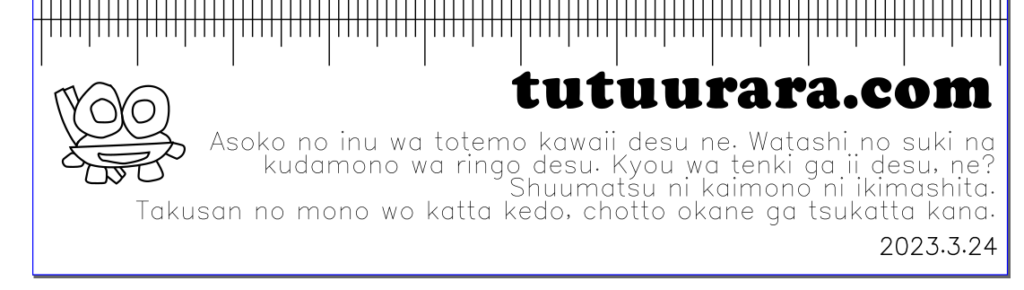
 適当なフォントでデータを準備した状態。普通にレーザーカッターを使う場合、文字や絵の部分はレーザーカッターの彫刻モードで、ラスタースキャン的に彫刻することになるけど、細いレーザーで何本も線を引いて面を塗りつぶすような動きなので、かなり時間がかかる。レーザーカッターの利用時間をなるべく短くしたいので、だいたいいつも彫刻モードを使わない方法で、文字や絵入れするようにしている。
適当なフォントでデータを準備した状態。普通にレーザーカッターを使う場合、文字や絵の部分はレーザーカッターの彫刻モードで、ラスタースキャン的に彫刻することになるけど、細いレーザーで何本も線を引いて面を塗りつぶすような動きなので、かなり時間がかかる。レーザーカッターの利用時間をなるべく短くしたいので、だいたいいつも彫刻モードを使わない方法で、文字や絵入れするようにしている。
やりかた
絵や文字の部分を線画として考えて、出力を落としたカットモードでなぞる。こうすると、本当に線のある部分だけをなぞるので、彫刻モードよりもだいぶはやい。ただし、線画として扱うためには、データが線で表現されている必要がある。
フォントを単線にする
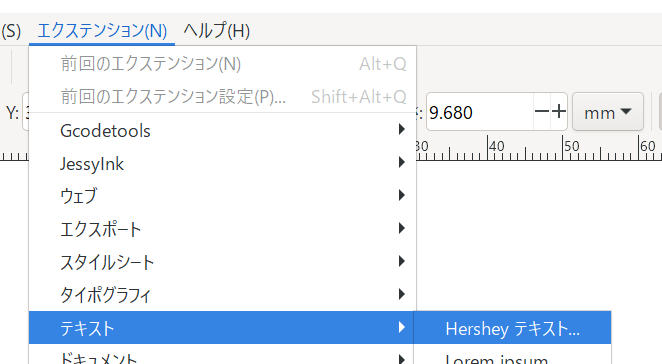
ふつうにやると、フォントの一画一画は面積のある状態。これを単線にするにはいろいろ方法があると思うけど、アルファベットの場合は、Inkscapeのエクステンション-テキスト-Hersheyテキストを使うとよい。
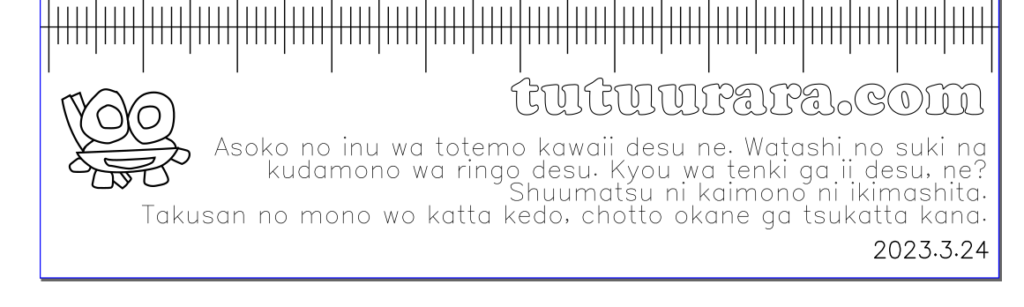
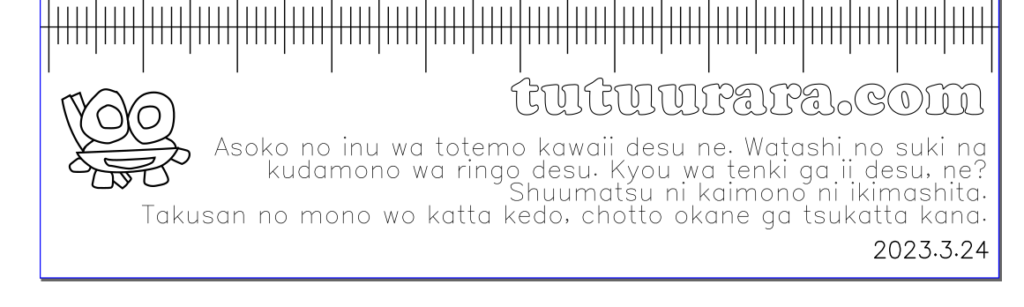
 文字列の部分を単線化した
文字列の部分を単線化した
 tutuurara.comのところはオブジェクトをパスに変換して、輪郭線だけにする
tutuurara.comのところはオブジェクトをパスに変換して、輪郭線だけにする
気を付けること
線の太さは0.001mmにするけど、アウトライン表示だと見え方がだいぶ違うので、なるべく直前で0.001mmに設定するようにしている。
Inkscapeでグループやクリップグループとしてまとめられていると、Illustratorで開いたときにうまく選択できないことがあったので、カット用のデータを準備するときにはなるべくグループ化は解除しておいた方がいいかも。(アウトライン表示にするとクリップグループが緑の線で可視化されてた気がする。)
Speedy100の設定
以前、黒にカットを割り当てたけどうまくいかなかったことがあったので、赤を浅めのカット線、青を切断用のカット線に設定した。印刷操作するたびにマテリアル設定がもとに戻ることがあったので気を付ける。
・黒:スキップにする
・赤:カット、パワー 31.0、スピード 2.50、PPI/Hz 5000Hz
・青:カット、パワー100.0、スピード0.60、PPI/Hz 5000Hz
仕上げ
アクリルの保護紙をはがすのはしばらくお湯につけるのが一番楽。
紙をはがしたら、浅くカットした部分にポスカでインクを流し込む。細かい文字が連続している部分は、流し込むというよりインクを過剰に出しつつ、ベタ塗りするようなイメージ。
ポスカは細字よりも中ぐらいのほうが塗りやすかった。もっと太いのでもよかったかも。
最後に
諸事情で年に1度ぐらいノベルティグッズ的なものを作ってるけど、ちゃんとノウハウをメモしておかないと、びっくりするぐらい忘れてしまう。
今回はSpeedy100でカットしたけど、前回定規を作ったときは家の非力なレーザーカッターで浅めのカットだけ実施して、定規の外形はテーブルソーで切った。これは本当に本当に大変だった。。。
時間のことを考えると、外形だけSpeedy100で切らせてもらって、文字とかイラスト部分は家でゆっくりやる方式でもいいかもしれない。
家のレーザーカッターを使うときは、InkscapeのGcodetoolsでデータを生成して、LaserGRBLでカットした、、はず。