LEDぴっかぴか
ぱっと思いつくのは、単色点灯しっぱなし、単色明暗変化、虹色変化、ランダムぽく点滅あたり。
当初の構想
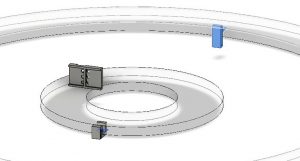
発光のパターンを表現するようなDSLみたいなのをつくって、好きなパターンをそれで表現してみたいと考えていた。パターンを確認するためにp5jsでピクセルをリング状に立体配置して、パターンを確認するための簡単なシミュレータちっくなのもつくってみたりしていた。
↑はリングごとに色が変わるパターンと、全リング同じ角度で円の色が変わっていくパターン。p5jsで試したコードをMicro:bitに実装したら実物LEDも同じ感じでピカピカしていた。
VJ系のソフトが気になった
一個一個のパターンをコーディングしていくのはなんか今一ついけてないなと思ってたところ、つくるけぇの大下さんの投稿でTouchDesignerというVJに使われるソフトの存在を知る。
このソフトで生成した画像をLED発光に使えたらかっこよさそう!ということで、唯一?のTouchDesigner日本語書籍をKindleで買って使い方の勉強を開始。
ノードのつなぎ方など、基本操作から応用編まで、この本のおかげでとりあえず触ってみるとこまでいけた。感謝。
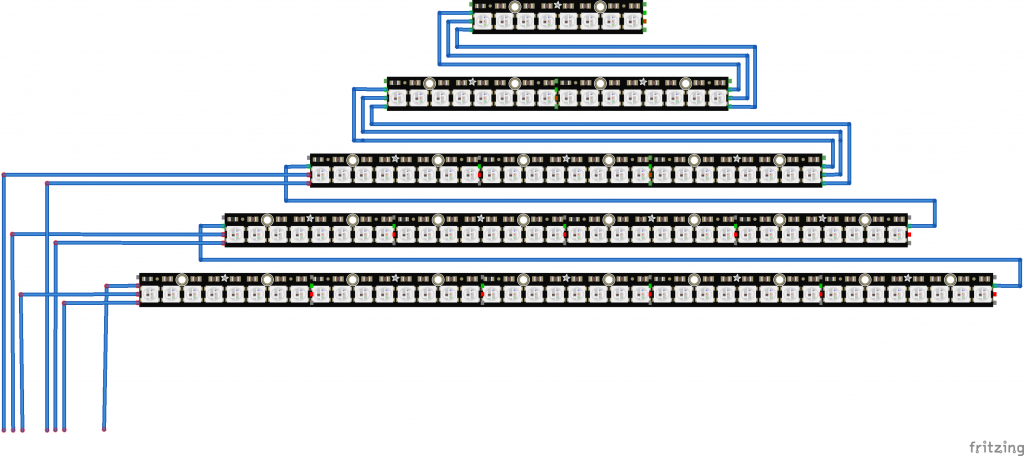
あとは「映像音響処理概論 2018」のページ。第十四回のPythonのとこを見てPCに接続したMicro:bitにシリアルでLED色の情報を順次送るところまで到達したけど、どうにも速度が出ない。LED138個で秒間1回更新みたいな速度で、FPSあげると通信が詰まってしまうような現象になったので、Micro:bit使用をあきらめてm5stackさんに乗り換え。
DMX/artnetとかいうプロトコルが使えるようなので、少し調べてみるとクリスマスが近いせいか、まるで僕のために書いてくれてるの?と思えるmgo-tecさんの記事を発見。記事内で紹介されているJinx!というソフトがかなり素晴らしかったのでTouchDesignerもあきらめるか?となりかけたけど、プロジェクションマッピングにも興味あるのでJinx!は使わずTDで頑張ることに。
最初はmgo-tecさん作のコードを使ってたのだけど、LED138個だと、データ受信ごとに色反映するとなんかおかしくなる?ようなので、Arduino用のartnetライブラリについてたサンプルコードのほうに乗り換え。こちらは全LED分のデータ受信してから1回発光更新しているようす。
勢いでnano Kontrol2とnano pad2を購入。かなりあっさりTDへの入力として使えるようになった。線アリは不便なので無線のやつにしたほうがよかったかも。。
画像の各ピクセルをDMX用データに並び変えてつなげるところがちょっと苦戦したけどなんとかできたのが展示日の朝3時。なんでかわらかんけど結局シリアルの時と変わらないぐらい更新頻度は遅くなってしまった・・・。完全に詰まってしまわないのだけが救いだったけど。
ということで、すこし不満足な出来だったけど初TDでの作品づくり体験ができて満足。LEDだと解像度的には激低だったので、つぎはプロジェクターで映像うつすのもトライしてみたい。